In his Pritzker Architecture Prize acceptance speech, renowned architect Renzo Piano remarked:
“If a bad musician makes bad music, it doesn’t matter because nobody listens. A bad writer makes a made book. It doesn’t matter. But if you make a bad architecture, you’re imposing bad environment on everyone. That’s a greater responsibility.”
Piano’s insight extends to all forms of architecture. While subpar architecture can degrade quality of life, thoughtful design enhances our experiences and introduces us to new possibilities.
This poses an interesting question about another kind of space we inhabit. In 2023, average time people worldwide spent online was 6.4 hours, with an average teenager in the US clocking 4.8 hours on social media daily. The significant amount of time spent in digital spaces suggests we should think about whether these spaces are enhancing our life experiences too.
Although the “architecture” at DAL is more about system design from an engineering perspective, which therefore encompasses more than architecture as commonly perceived, architecture is a useful metaphor for the intuitive parallels we draw on between the physical and the digital spaces we inhabit.. For instance, what would be the equivalent of pillars in a physical building when you’re building an AI application online? One might view the backend architecture as the structural pillars, or perhaps consider AI ethics as “the cornerstone,” reflecting the organization’s foundational principles. These parallels are subject to different interpretations.
One aspect of architecture that feels more intuitively obvious, and so less subject to interpretation, is accessibility. Thinking about what a disabled ramp or wheelchair lift can do for a physical building makes it easy to see what accessibility features could do for an online application such as a website—and what any digital space loses without them.This is why we have been working incorporating alternative texts into our blog posts. While we wanted to provide a more inclusive experience for a wider range of blog readers, it’s also part of our ongoing endeavor to understand digital architecture at different levels. The remainder of this blog post will explore our work with alternative text as one example of accessibility in digital architecture.
What is Alt Text and Why Use it?

Alternative texts, or “alt text” for short, is a concise description that accompanies an image on a webpage. This feature is especially vital for visually impaired users who rely on screen readers to interpret content, but it serves other purposes too.
1. Accessibility: For users with visual impairments, alt text can be the only way to comprehend the visual content of a webpage, making your content more inclusive.
2. SEO Benefits: Alt text contributes to SEO, as it allows search engines to “read” and understand the images, thus helping to rank your content better in image searches.
3. Fallback Content: When an image does not load due to slow connection speeds or server issues, the alt text ensures that information is still conveyed.
Classifying Images Using W3C Framework
To effectively implement alt text, it’s crucial to understand the different types of images and their purposes. We adopt the W3C framework for classifying images, which recognizes five primary categories:
1. Decorative Images
These images do not convey critical information and usually do not require detailed alt text.
Example:

This article would make sense without this picture and his name is mentioned right after the image.
No alt. texts required.
2. Functional Images
Images that serve a specific function, such as buttons or links, where the alt text should describe the function (e.g., “Search button” or “Home link”).
Example:

Alt texts = “By clicking this button you can subscribe to DAL newsletter”
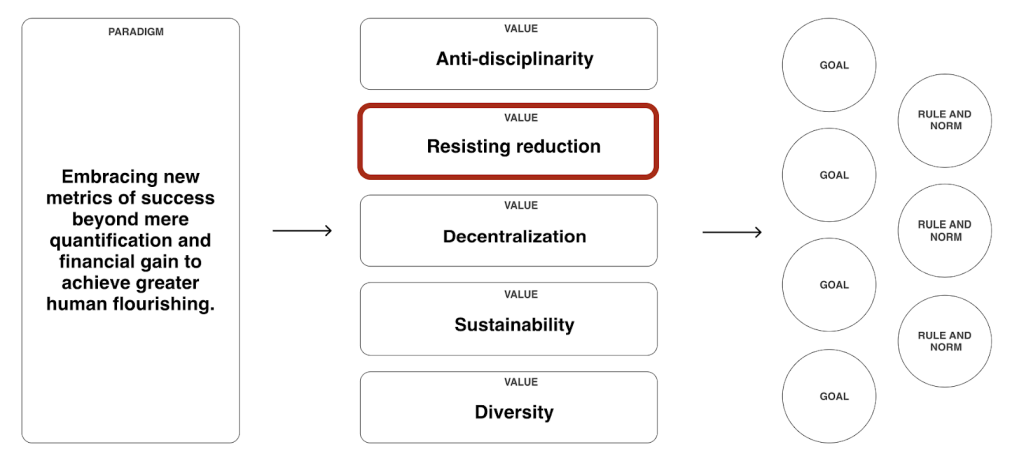
3. Images of Text
When text is presented as an image, alt text should accurately convey the same content as the image.
Example:

A Computer normally can’t read this content because the texts are part of the image. However, the contents are partially mentioned afterward, so further explanation is necessary.
Alt texts = “Henkaku’s theory of change divided into three steps. Starting from paradigm saying, embracing new metrics of success beyond mere quantification and financial gain to achieve greater human flourishing. Then moving to 5 values, anti-disciplinarity, resisting reduction, decentralization, sustainability and diversity. On the very right, there are “goal” and “rule and norm” surrounded by round shapes.”
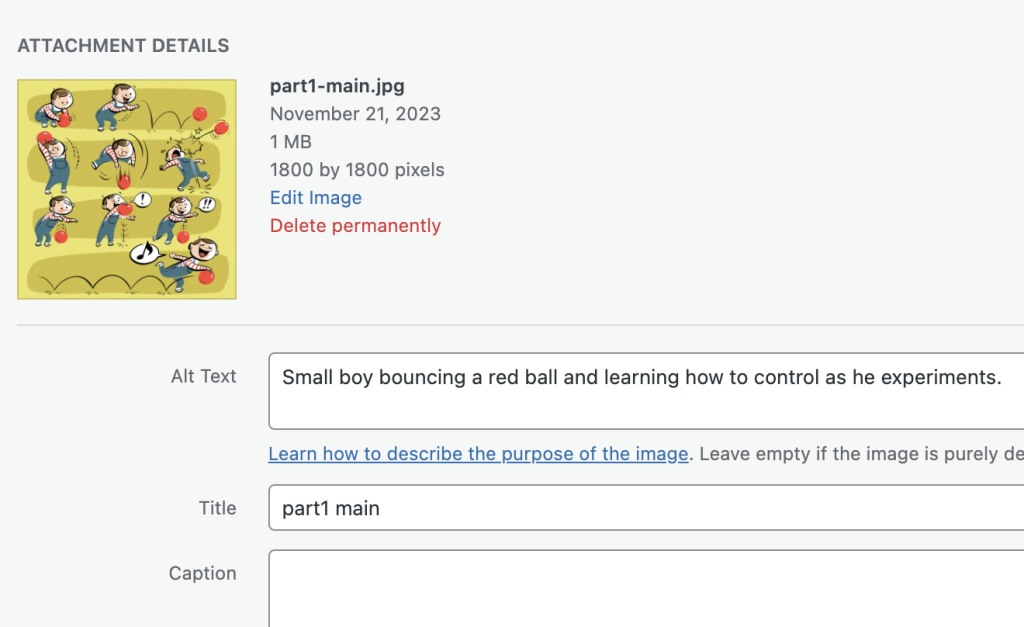
4. Informative Images
These images add information (such as graphs and charts) and require a succinct description that captures the essence of what they convey.
Example:

This could have been a complex image (as explained in the example), but the author wanted to leave space for interpretation. Therefore, I decided to make it an informative image
Alt texts=”A man is standing on a huge eagle, flying around a opened up area with rock mountains, holding a packed bagpack and peeking into a scope.”
5. Complex Images:
Images containing substantial information, like artworks or detailed diagrams, require a more detailed description to make the content and context accessible.
Example:

There was some information missing from the blog that would help in understanding the concept of DAO tokens, so I decided to convey this one through a complex image.
Alt texts = “5 puto-chan surrounding a table with 6 different tokens while thinking of their dream DAO system through tokens. – Three kinds of tokens art is illustrating non-fungable token — candy, art(unique) fungable — coins, crypto non-transferable — ticket, DAL pixel different reward system you can construct your own DAO system”
Context Matters!
The context in which an image is used can significantly affect how its alt text should be written. For example, an image in a developer keynote might be purely decorative, while the same image in a diversity panel discussion might require alt text that reflects the diversity of the panel to inform users about the representation.

Conclusion
Understanding and correctly using alt text is not just about following web standards but about embracing a philosophy of inclusivity, which aligns with the DAL values too. Our exploration of web accessibility will continue alongside our exploration of digital architecture, and we will soon identify other ways making our own digital spaces a little more inclusive and diverse!
Lulu Ito is an intern at DAL and a student at Keio University with a primary interest in Statistical Machine Learning (luluito@keio.jp)
Illustration: Soryung Seo
Edits: Joseph Park / Janine Liberty