建築家として著名なレンゾ・ピアノは、プリツカー建築賞の受賞スピーチでこう述べました:
「下手なミュージシャンが下手な音楽を作っても、誰も聴かないので問題ない。ダメな作家がダメな本を作っても、それも問題ない。しかし、もし悪い建築を作れば、それは皆に悪い環境を強いることになる。それはより大きな責任だ。」
レンゾ・ピアノの洞察は、全ての建築形態にまで及びます。質の悪い建築は生活の質を低下させることがありますが、思慮深いデザインは私達の経験を充実させ、新たな可能性をもたらしてくれます。
これは、私達が住むもう1つの空間について興味深い問いを投げかけています。2023年における世界中の人々がオンラインで過ごす平均時間は6.4時間であり、アメリカの平均的なティーンエイジャーは毎日4.8時間をソーシャルメディアに費やしています。デジタル空間に費やす時間がこれほどまでに長いということは、これらの空間が私たちの人生経験をも充実させているかどうかを考える必要があることを示唆しています。
DALにおける「建築 (以下:アーキテクチャ)」とは、エンジニアリングの観点からのシステムデザインのことであり、一般的に認識されているアーキテクチャよりも広範囲に及ぶものを含んでいます。アーキテクチャは、我々が住む物理的空間とデジタル空間の間の直感的な相似を示す有用なメタファーです。例えば、オンラインでAIアプリケーションを構築する場合、物理的な建物における柱に相当するものは何でしょうか?バックエンドのアーキテクチャを構造的な柱と見なすかもしれませんし、AI倫理を「礎石」と考え、組織の基本原則を反映させるかもしれません。これらの相似は様々な解釈が可能です。
直感的にわかりやすく、解釈の余地が少ないと感じられるアーキテクチャの側面の1つにアクセシビリティがあります。バリアフリーのスロープや車椅子用エレベーターが物理的な建物に何をもたらすかを考えると、アクセシビリティ機能がウェブサイトなどのオンライン・アプリケーションに何をもたらすのか、そしてそれがなければデジタル空間が何を失うのかが容易に理解できます。そのため、私達はブログ記事に代替テキストを取り入れることに取り組んできた。これはより多くのブログ読者に包括的な体験を提供するためであると同時に、様々なレベルでデジタルアーキテクチャを理解するための継続的な努力の一環でもあります。このブログの残りの記事では、デジタル・アーキテクチャにおけるアクセシビリティの一例として、代替テキストを用いた私達の取り組みについて紹介していきます。
Altテキストとは何か?なぜ使うのか?

私達がブログの画像にaltテキストを追加する方法。
代替テキスト、又は略して「altテキスト」とは、ウェブページ上の画像に付随する簡潔な説明のことを指します。この機能は、コンテンツの解釈をスクリーン・リーダーに頼る視覚に障害を持つ人にとって特に重要ですが、他の目的にも役立ちます。
1. アクセシビリティ: 視覚に障害を持つユーザーにとって、altテキストはウェブページのビジュアルコンテンツを理解する唯一の方法であり、コンテンツをより包括的なものにします。
2. SEOの利点: altテキストは、検索エンジンが画像を「読み」理解できるようにするため、SEOに貢献し、画像検索からコンテンツをより上位に表示させることに役立ちます。
3. フォールバック・コンテンツ: 接続速度の低下やサーバーの問題で画像が読み込めない場合でも、altテキストがあれば情報を確実に伝えることができます。
W3Cフレームワークを使った画像の分類
altテキストを効果的に実装するためには、画像の種類とその目的を理解することが重要です。私達は画像を分類するため、W3Cのフレームワークを採用しており、5つの主要なカテゴリを認識しています:
1. 装飾的な画像
これらの画像は重要な情報を伝えるものではなく、通常は詳細なaltテキストを必要としません。
例:

この記事はこの画像がなくても理解できますし、彼の名前はこの画像のすぐ後に挙げられています。
altテキストは不要。
2. 機能的な画像
ボタンやリンクなど特定の機能を果たす画像のことであり、altテキストにその機能を記述します(例:「検索ボタン」や「ホームリンク」)。
例:

Alt テキスト = 「このボタンをクリックすると、DALのニュースレターを購読できます」
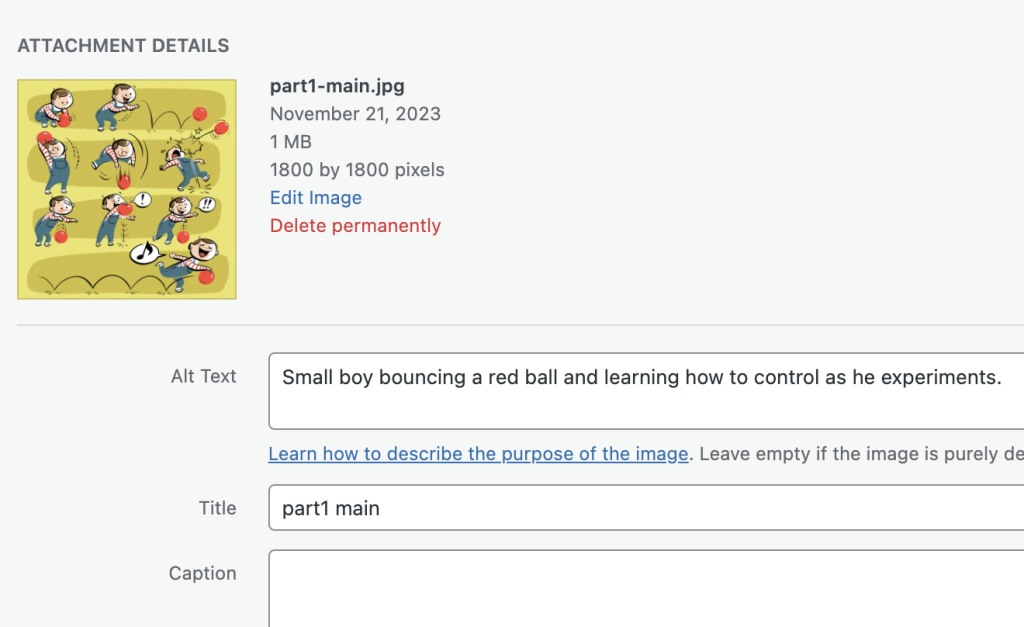
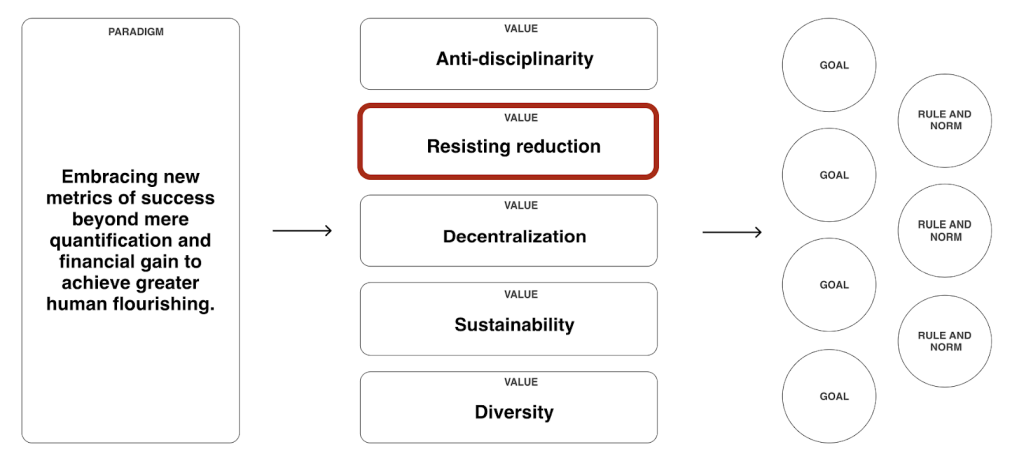
3. テキストの画像
テキストを画像として表示する場合、altテキストは画像と同じ内容を正確に伝える必要があります。
例:

テキストは画像の一部であるため、コンピュータは通常このコンテンツを読むことができません。しかし、その後内容が部分的に記載されているため、更なる説明が必要です。
Alt テキスト = “変革理論は3つのステップに分かれている。パラダイムを提言することから始まり、より大きな人間的繁栄を達成するため、単なる数値化や金銭的利益を超えた新しい成功の指標を受け入れる。そして、5つの価値観、異なる分野の人が集まり学ぶ、単純化に抗う、分散化、持続可能性、多様性へと移行する。一番右には、丸い形に囲まれた「ゴール」と「ルール・規範」がある。
4. 情報を提供する画像
これらの画像は情報(グラフやチャートなど)を追加するものであり、伝える内容の本質を捉えた簡潔な説明を必要とします。
例:

これは(例で説明したように)複雑な画像になる可能性もありましたが、作者は解釈の余地を残したかったのです。そこで、私はこれを情報を提供する画像とすることにしました。
Alt テキスト=「巨大な鷲の上に立ち、岩山のある開けた場所を飛び回り、パッキングされたバッグパックを持ち、スコープを覗き込んでいる男。」
5. 複雑な画像:
芸術作品や詳細な図のように、重要な情報を含む画像は、その内容や文脈にアクセスできるようにするため、より詳細な説明を必要とします。
例:

ブログには、DAOトークンの概念を理解するのに役立つ情報が欠けていたため、複雑な画像でこれを伝えることにしました。
Alt テキスト= “5人のプトちゃんが6種類のトークンを並べたテーブルを囲みながら、トークンを通して夢のDAOシステムを考える。- 3種類のトークンのアートは、非可換トークンであるキャンディ、アート(ユニーク)な可換トークンであるコイン、暗号化された非可換トークンであるチケット、DALピクセルの異なる報酬システムで、あなただけのDAOシステムを構築することができます。」
文脈こそ重要!
画像がどのような文脈で使われるのかについては、altテキストをどのように書くべきかに大きく影響します。例えば、開発者の基調講演で使われる画像は純粋に装飾的なものかもしれませんが、多様性のパネルディスカッションで使われる同じ画像は、そのパネルの多様性を反映したaltテキストが必要かもしれません。

結論
altテキストを理解し、正しく使用することは、単にウェブスタンダードに従うというだけでなく、DALの価値観とも一致する包括という哲学を受け入れることでもあります。ウェブ・アクセシビリティの探求は、デジタルアーキテクチャの探求と並行して続けられ、私達自身のデジタル空間をもう少し包括的で多様性のあるものにするための方法をいずれ明らかにできるかもしません!
Lulu Ito is at DAL
Illustration: Soryung Seo
Edits: Joseph Park / Janine Liberty